i remember sometime early this year i recommended 'floating icon' that i learned via AdiWidget.
guess what people. the thingy is actually called "floating image icon". i have found out of an easy way to do it from here. eventually the html code provided on the site is for floating 'top-of-page' icon. but i altered it a bit to fix my requirements.
guess what people. the thingy is actually called "floating image icon". i have found out of an easy way to do it from here. eventually the html code provided on the site is for floating 'top-of-page' icon. but i altered it a bit to fix my requirements.
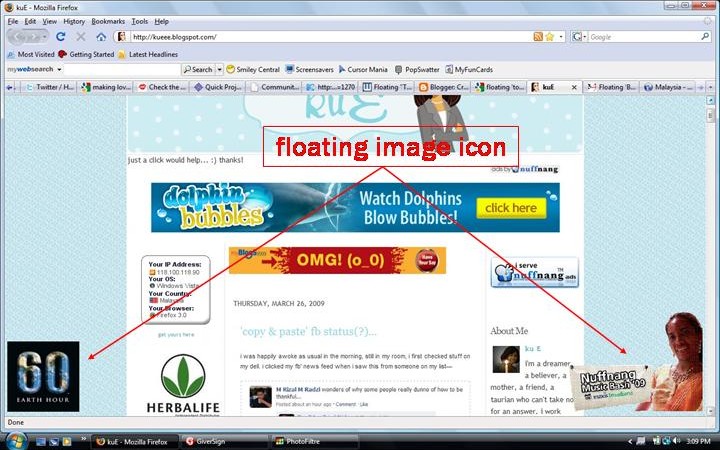
so today i will show you how to add floating image icon with direct url at the right side of your blog. you can see this button at right side of my blog. this hack useful if you wanna promote something from a specific links. it always maintains the same position. if you click on it, it will take you to the url you wanna your readers to read i.e. in my case, i placed the links about earth hour 2009 and nuffnang music bash 2009. this saves your visitors from an unnecessary hassle of searching it.
- login in to Blogger dashboard
- go to Layout
- click on Edit HTML
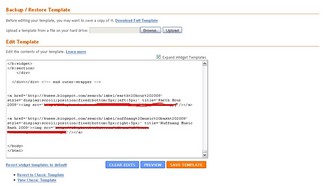
- under Edit Template, tick on Expand Widget Templates
- copy and paste the below code in above opened editor before /body code. replace the texts in red with yours... then voila! you did it!
now isn't it kewl people? let me know if you need help by emailing me or leave some comments in the comment box.
by the way have you people registered with EmailCashPro yet?
"EmailCashPro is the FIRST Get Paid To Read Emails Site in Singapore and is now expanding its reach to Malaysia, Philippines US, UK, Australia and other parts of the world.
it's based on the idea of paying you to read emails that you are interested in." so wait no more people... register yourself now here!











































|